[AWS] 모바일 홈페이지 만들기 실습 (왕초보실습)
참고사이트
34. AWS로 모바일 홈페이지 하루만에 만들기-실습편
무작정 따라하기 | 하루만에 모바일 홈페이지 만들기 http://power.mattzip.com/ 일주일만에 사업시작하기 https://console.aws.amazon.com/console/home W3schools.com 의 예제들 https://www.w3schools.com/bootstrap/bootstrap_theme_
brunch.co.kr
1) 홈페이지에 사용할 도메인 구매하기
연습용으로 사용하는 거라 최대한 저렴한 사이트 이용
닷네임코리아 도메인,도메인등록,웹호스팅,메일호스팅,VPS클라우드서버,가상서버호스팅,웹메일
도메인,도메인등록,웹호스팅,메일호스팅,SSL보안서버,VPS클라우드서버,가상서버호스팅,웹메일호스팅,SMS 대량문자,서버호스팅,홈페이지 제작,웹방화벽,방화벽,디도스방어,어도비,클라우드,포토
www.dotname.co.kr
1년 약 17,000원 결제 (부가 서비스 전부 이용하지않음)
Amazon Route 53에 등록할 수 있는 도메인 - Amazon Route 53
이 페이지에 작업이 필요하다는 점을 알려 주셔서 감사합니다. 실망시켜 드려 죄송합니다. 잠깐 시간을 내어 설명서를 향상시킬 수 있는 방법에 대해 말씀해 주십시오.
docs.aws.amazon.com
AWS에서 지원하는 도메인 미리 확인하고 결제하시길 바랍니다
1-1) 구매한 도메인 route 53에 설정


1-2) 생성 완료 했으면 name servers 확인

1-3) 도메인 구매한 곳으로 가서 네임서버 입력해준다

일단 여기까지 진행한 뒤 AWS로 되돌아간다
2) AWS VPC&EC2 서버 설치(+필요한 네트워크 설정함께 진행)

ipv4주소는 아무거나 설정해도 된다 주소체계에 관해서 잘 모르겠으면 제가 설정한대로 따라하세요!

2-1) 퍼블릭 1 프라이빗 1 서브넷 생성(당장은 퍼블릭만 있어도 되지만 만드는 김에 프라이빗도 만들어본다)



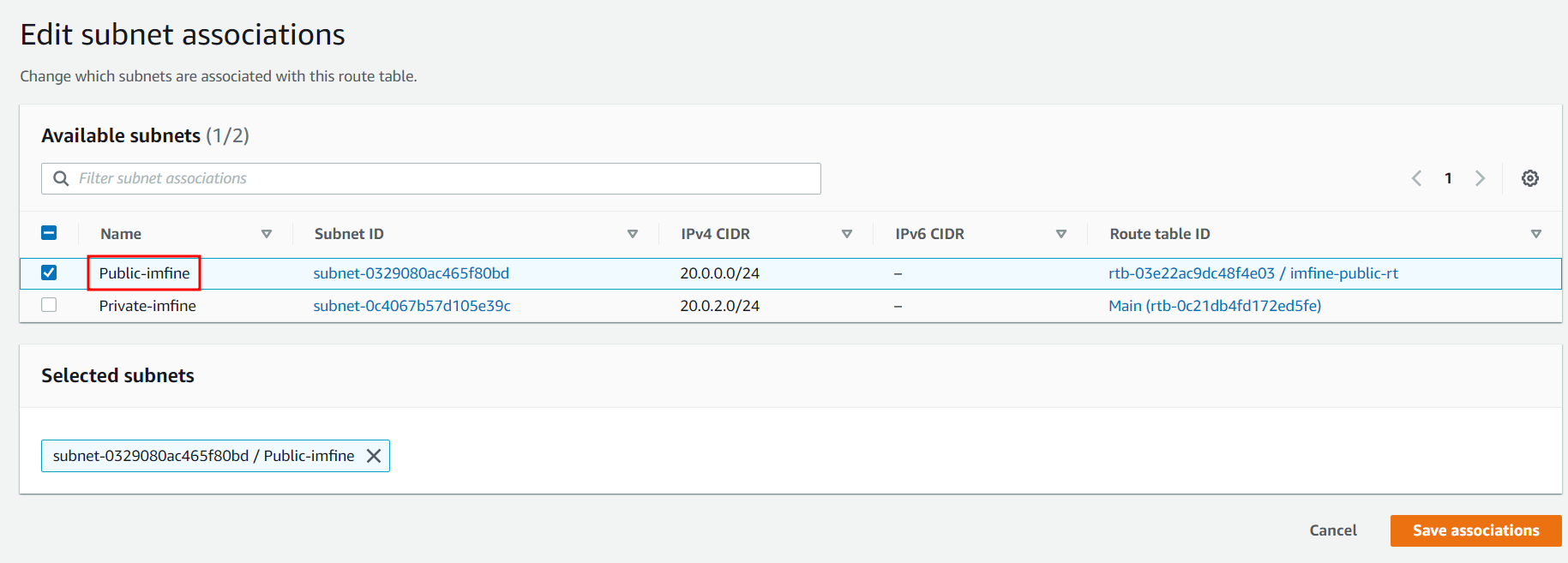
2-2) 라우팅 테이블 만들기(Public Subnet)

기본적으로 라우팅 테이블을 바탕으로 신호를 주고받기 때문에 꼭 생성해줘야한다
퍼블릭과 프라이빗 둘다 라우터가 필요하지만 일단 프라이빗에는 아무것도 설치하지 않을거라 걍 안만들었다.

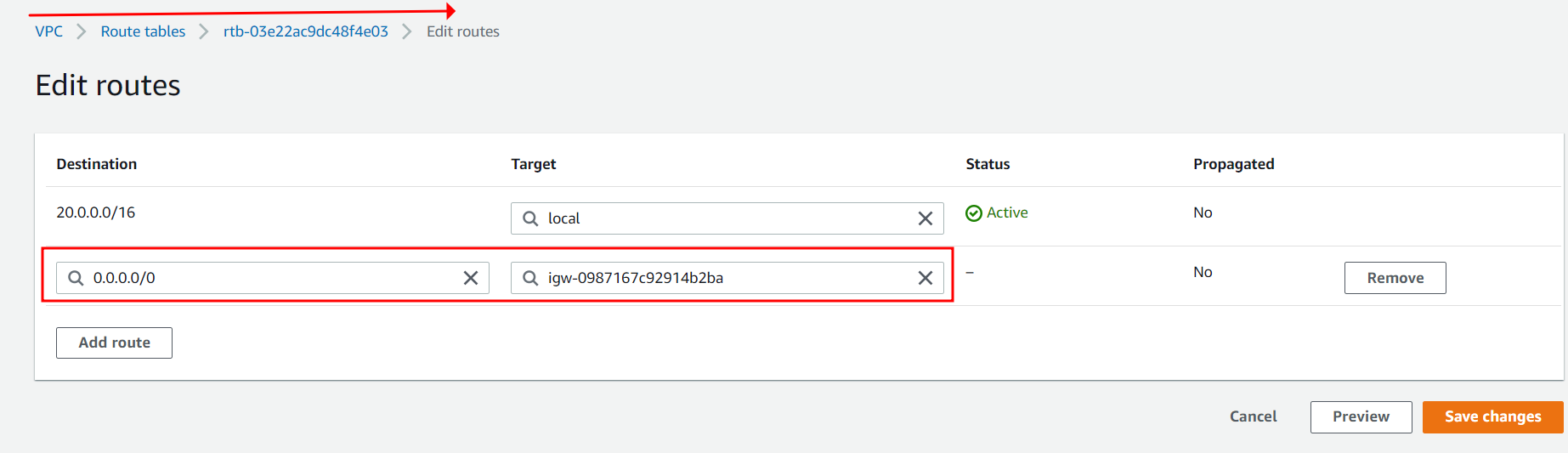
2-3) 인터넷 게이트웨이 생성(VPC&Subnet과 연결)




2-4) EC2생성




보안 관련이기 때문에 실습환경에서는 안해도 무관하지만 이번기회에 연습해보길 권장드립니다
한번 해보면서 정리해두면 다음번에 헤매지않아요
키페어 생성부분은 정리가 잘되어있는 블로그가 많으니 참고해주세요


나머지 아래 부분은 디폴트값으로 두고 Launch Instance 한다

잘 생성되었는지 확인 (Running)
2-5) Elastic IP(고정 ip주소)를 생성하고 방금만든 서버와 연결시켜준다



자... 여기까지하면 80프로정도 온거같아요 우당탕탕하면서 이까지 완성ㅠ;;
3) 웹 서버 아파치 서버 설치 (참고:https://codesyun.tistory.com/304)
putty로 접속하여 아파치 서버를 설치하고 난 뒤에 해당 인스턴스의 Public IPv4 DNS주소 로 접속하면 아래와같이
테스트 페이지를 확인할 수 있다.

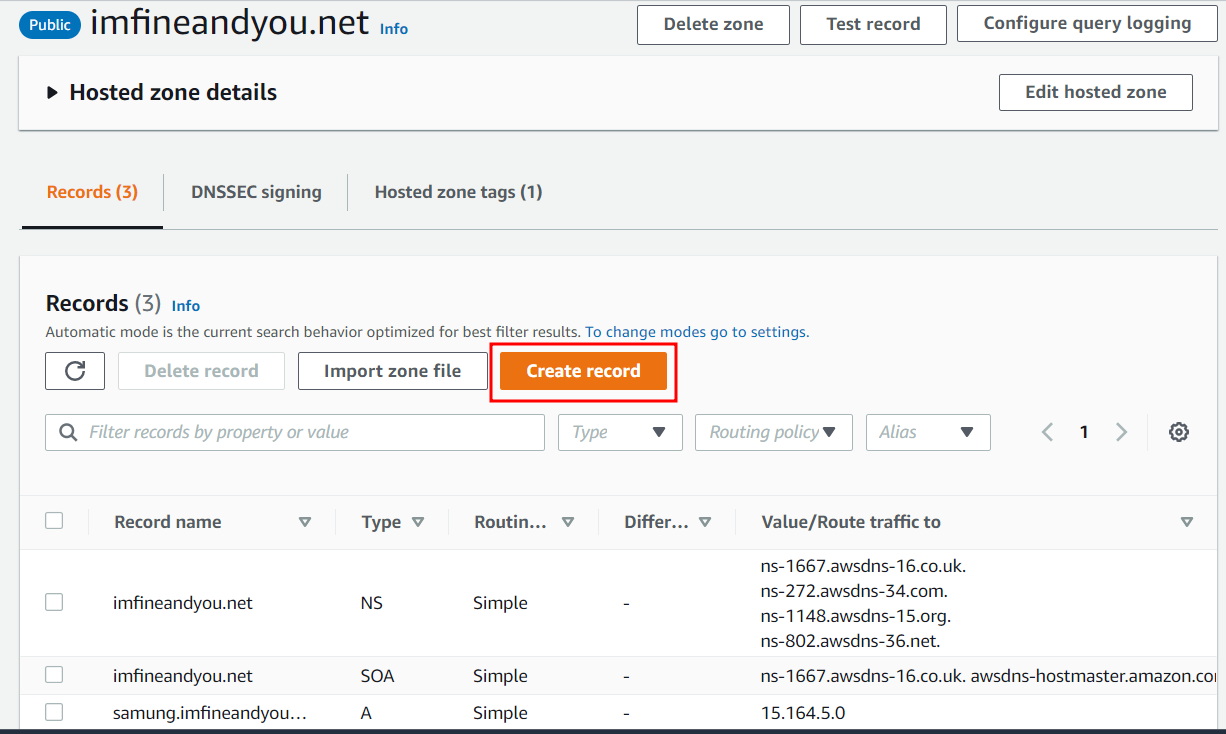
4) Route 53 A레코드 추가하기



5) 등록을 마치게 되면 route 53에 설정한 주소 samung.imfineandyou.net로도 접근이 가능하게 된다.

6) 사이트에 디자인 입혀보기 (참고:https://cleaning-toolbox.tistory.com/40)
6-1) putty 로 ec2 접속한 뒤 root권한으로 바꿔준다

6-2) cd /var/www/html로 디렉토리 변경후 vim편집기 이용하여 index.html만들어준다

6-3) 부트스트랩에서 소스 복사해서 붙여넣는다
https://www.w3schools.com/bootstrap/bootstrap_theme_me.asp
Bootstrap Theme "Simply Me"
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com



esc -> shift+: -> wq -> enter
6-4) 저장을 하고 나온 뒤 http://samung.imfineandyou.net/ 내가 만들어 둔 사이트에 접속

이렇게 사진이 들어가있지않은 사이트가 뜬다
사진은 또 내가 알아서 넣어야하는거라 그거 까지는 못하겠다,,,
사이트 하나 만드는게 쉽지가 않다.. 틀린부분에 대한 지적은 감사히 수용하겠습니다!
!!!!!!실습 끝나면 EC2랑 등등 안쓰는 서비스는 종료시키세요 돈 나갑니다!!!!!!